Bootstrap IV 😮😮
Hey everyone!
We're at it again with bootstrap IV!!!!
We're going to discuss cards, dropdowns, navbars, collapse and carousels
Cards:
A card is a bordered box with some content usually to describe a part of the website.
A card is basically created with the .card class, the content inside the card has a .card-body

A card also has a:
.card-header: adds a heading to the card
.card-footer: adds a footer to the card

.card-title: add card titles to any heading element
/card-text: remove bottom margins for a
element
.card-body: contains the body of the card
.card-link: adds a blue color to any link, and a hover effect.

.card-img-top: place the image at the top or at the bottom inside the card
.stretched-link: class to a link inside the card, and it will make the whole card clickable and hoverable

.card-img-overlay: turn an image into a card background

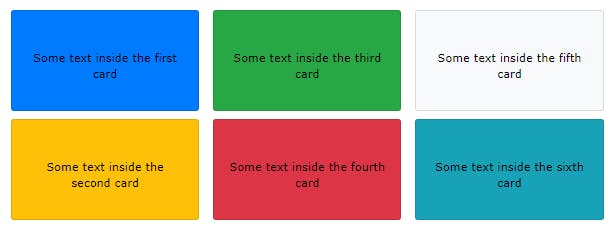
.card-columns:creates a masonry-like grid of cards

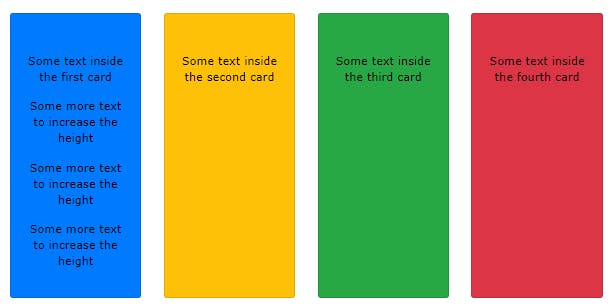
.card-deck: creates a grid of cards of equal height and width

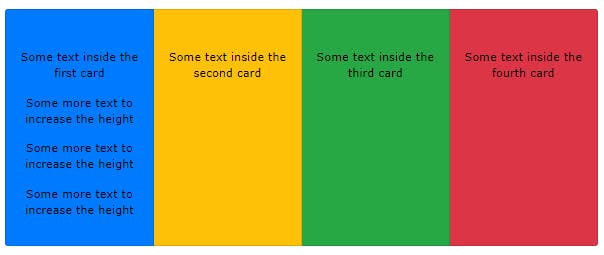
.card-group : removes spaces between cards and sandwiches them together

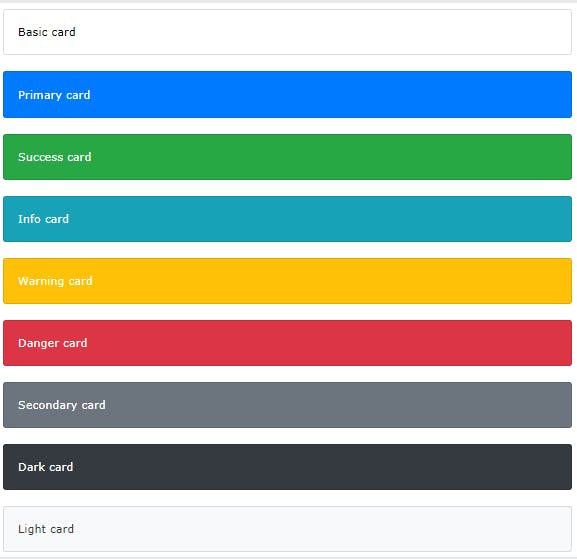
To add a background color the card, use contextual classes (.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark and .bg-light

Dropdown:
A dropdown is a graphical control element, similar to a list box, that allows the user to choose one value from a list.
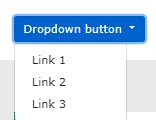
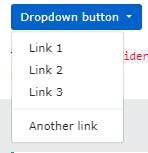
The .dropdown class indicates a dropdown menu.
To open the dropdown menu, use a button or a link with a class of .dropdown-toggle and the data-toggle="dropdown" attribute.
Add the .dropdown-menu class to a
.dropdown-item class to each element (links or buttons) inside the dropdown menu.

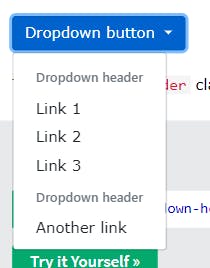
A drop-down divider is represented by a class: .dropdown-divider

A drop-down header is represented by a class: .dropdown-header

A drop-down position is represented by a class: .dropdown dropleft or .dropdown dropright

Collapse:
A collapsible is used to reduce/increase the amount of content shown on a screenThe .collapse class indicates a collapsible element (a
To control the collapsible content, we use the data-toggle="collapse" attribute to an a or a button element. Then add the data-target="#id" attribute to connect the button with the collapsible content (div id="demo")
NavBar:
A navbar is a header placed at the top of the page to give quick links to popular pages on the website.
A standard navigation bar is created with the .navbar class , followed by a responsive collapsing class: .navbar-expand-xl|lg|md|sm (stacks the navbar vertically on extra large, large, medium or small screens).
To add links inside the navbar, use a ul element with class="navbar-nav" . Then add li elements with a .nav-item class followed by an a element with a .nav-link class:

To add images to your navbar, within your navbar div, add class="navbar-brand" href="#"

The .fixed-top class makes the navigation bar fixed at the top:

The .sticky-top class to make the navbar fixed/stay at the top of the page when you scroll past it.
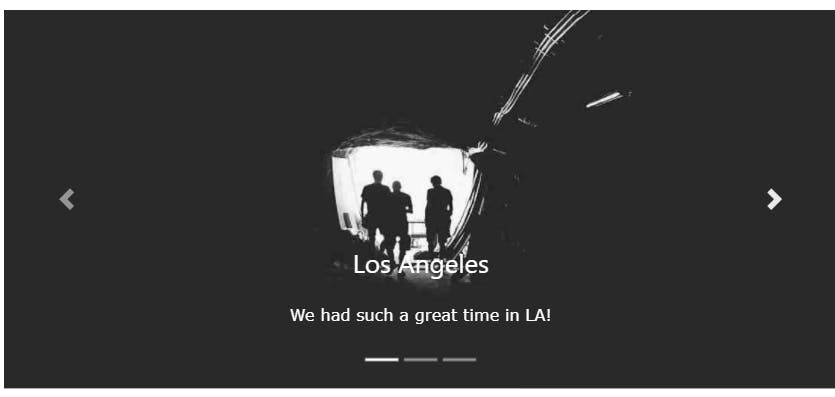
Carousel:
A carousel is a slideshow that displays different images one after the other
Below are the basic indicators for creating a carousel:
.carousel : Creates a carousel
.carousel-indicators: Adds indicators for the carousel.
.carousel-inner: Adds slides to the carousel
.carousel-item:Specifies the content of each slide
.carousel-control-prev: Adds a left (previous) button to the carousel, which allows the user to go back between the slides
.carousel-control-next :Adds a right (next) button to the carousel, which allows the user to go forward between the slides
.carousel-control-prev-icon: Used together with .carousel-control-prev to create a "previous" button
.carousel-control-next-icon: Used together with .carousel-control-next to create a "next" button
.slide: Adds a CSS transition and animation effect when sliding from one item to the next. Remove this class if you do not want this effect
Add elements inside div class="carousel-caption" within each div class="carousel-item" to create a caption for each slide

That's all for now guys!! Thanks for reading! 😘😘