Hello guys! Welcome back!
Today we're going to discuss HTML forms and begin some basics of CSS
Let's start with forms,
Forms are used as interactive software to enable website developers to get feedback and responses from a particular or wide audience.
Because there are different types of forms, there are different tags for forms.
To create labels
Where users enter personal data, we use the label tag.
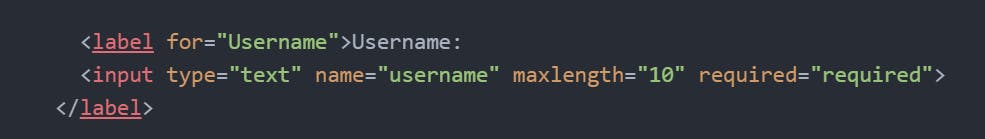
The example below shows a Username label.
The (required="required")makes it compulsory for users to fill.

To create a checkbox
We use label tags and input type as the checkbox.
This allows more than one option to be chosen.
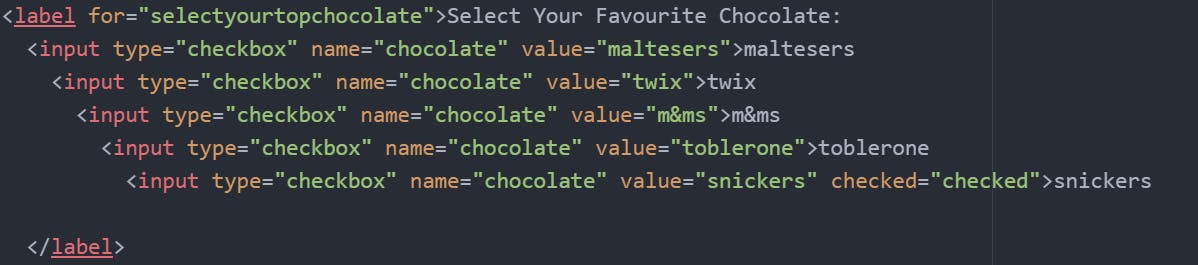
The example below asks users to select their favourite chocolate.

The (checked="checked") is used to influence user choice as it selects that option automatically, as seen, Snickers is chosen automatically.
To create option buttons
We also use label tags and input type as radio. This only allows one option to be chosen
The example below asks users to select their favourite primary colour.

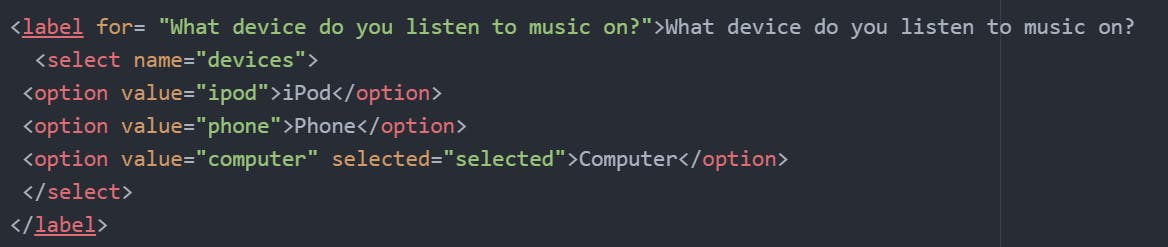
To create a drop-down box
These drop-down boxes are also another way to ensure users select an option.
We use label tags, select name and option value.

The (select="selected") will be the first option chosen to influence user choice and decisions
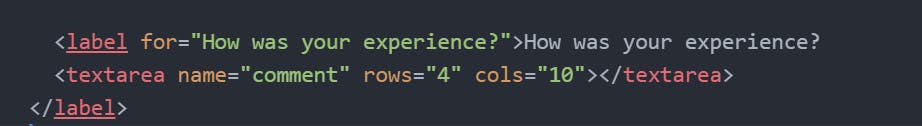
To get direct feedback from users
We use a text box, we can control the number of words allowed and the height and width of the textbox.
We use to label and text area tags.

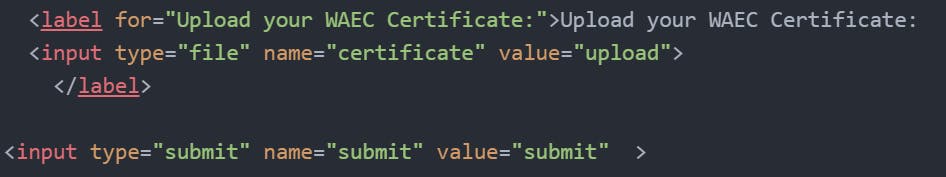
To create a space for file uploads and submission
We use to label and input tags. For uploads, (input type="file"), while for submissions, (input type="submit")

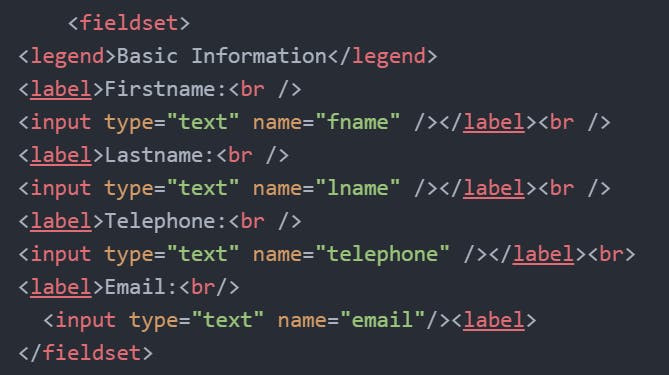
To create a data fieldset
We use fieldset, legend, label tags and input type as text.

That's all for now guys!
Thanks for reading 🥰🥰