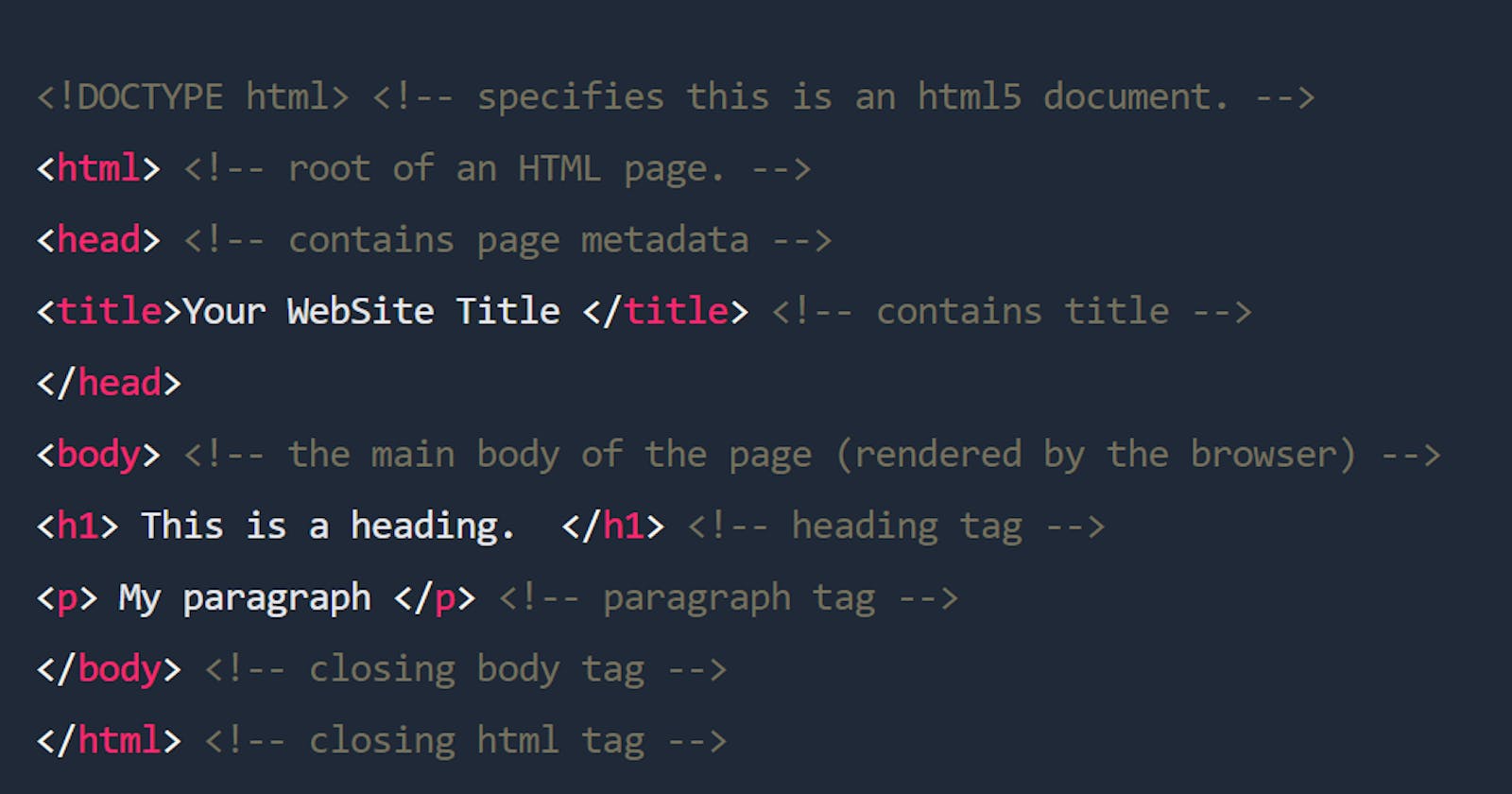
Hypertext Markup Language is the standard markup language for creating web pages and web applications. With Cascading Style Sheets and JavaScript, it forms a triad of cornerstone technologies for the World Wide Web.
In this article, as seen in the topic, we will focus on HTML and HTML tags.
HTML tags are used to define the look and are the foundation of any website. With an understanding of these tags, how to put them together we can all create beautiful websites. 🐱🏍
Tags are HTML codes used to place the content and format the pages in an HTML page. They are defined between (<) and (>) symbols.
So let's dive into the IMPORTANT tags! 💥
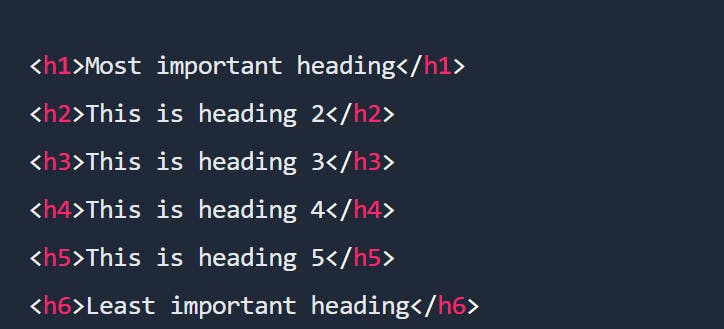
A. HEADING TAGS These tags let your audience know which headings to focus on due to their variation in size!

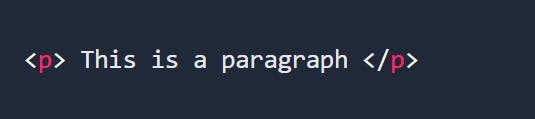
B.PARAGRAPH TAGS These tags are used to create paragraphs and help in the spacing of paragraphs

C. LINE BREAK This tag is used to create a line break in a paragraph tag
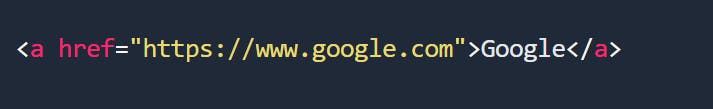
D. ANCHOR TAG Add links to the website
 to ensure that the link is opened on a separate tab page we use:
target="_blank"
to ensure that the link is opened on a separate tab page we use:
target="_blank"
E.IMAGE TAG
Add images to the website which makes it more vibrant 🤩
F. VIDEO TAG Add videos to a website and making it very interesting 💃🏿💃🏿
G.BOLD, ITALICS AND UNDERLINE TAGS These attract special attention to the word(s) in which they are used
Finally, we're done with tags, time to get to the other super-interesting aspects of html like..(drumroll please🥁🥁)
LIKE LISTSSSSSS😍😍
- UNORDERED LIST Used to list unordered lists

2.ORDERED LIST
Used in ordered lists

Other lists include: Description List (HTML tag: < dl >) Menu List (HTML tag: < menu >) Directory List (HTML tag: < dir >)
ALSOO TABLES 🎆🎇📣📣
HTML has a specific tag, the table tag, that displays data in tabular form. Here is a list of the HTML tags used to display data in tabular form:
< table > For creating a table.
< caption > Adding a caption to the table.
< tr > To define a row in a table.
< td > To define a cell in a table.
< th > To create a table header cell.
< tbody > To group the content of the body in a table.
< col > To specify the column properties of each column of the table.
We have reached the end of this blog post. Thank you for reading!!
This is just and introduction to HTML, there is loads more we have to dive into!
Stay tuned for more! 😁😁