Hey guys!
Finally, we are going to dive into CSS!
Firstly, what is CSS
It stands for Cascading Style Sheets
CSS is optional, but it transforms a dull-looking HTML page into something beautiful and aesthetically pleasing. It attracts users to websites and ensures they stay on those websites.
Let's begin!
Firstly, there are 3 ways to add a CSS into an HTML:
- In-line CSS: Adding CSS using style attribute usually for a particular tag.
- Internal CSS: This is using the style tag.
- External CSS: Adding a stylesheet to a CSS using a style tag.
They are easier to read and mostly used in programming websites.
CSS SELECTORS
They are used to target specific elements.
They are:
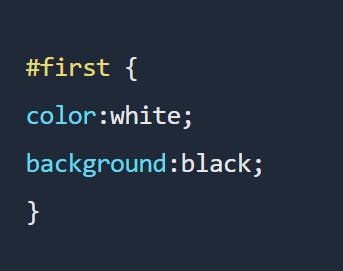
i. id-which is represented by (#)

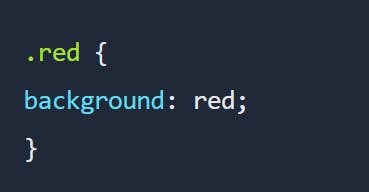
ii. class- which is represented by (.)

Please note: These selectors are case-sensitive.
There is also a universal selector, denoted by(*)
Here are some rules of CSS,
LAST RULE: If 2 selectors are identical, the latter of the 2 will take precendence
SPECIFIC RULE: If you use a more specific selector than a general selector, the specific one will take precedence.
INHERITANCE RULE: Once you put something in the body, all the things under it will be the same
except if you use the (!important) tag.

Div Tag
The (div) tag defines a division or a section in an HTML document. The (div) tag is used as a container for the HTML element.
Using CSS, we can add colors to our website, using:
background color and color.
We also use a hex code and RGB values
Opacity can be used for transparency
1- not transparent
0-completely transparent
Hue, saturation, and lightness or hsl can determine how bright, dull or saturated
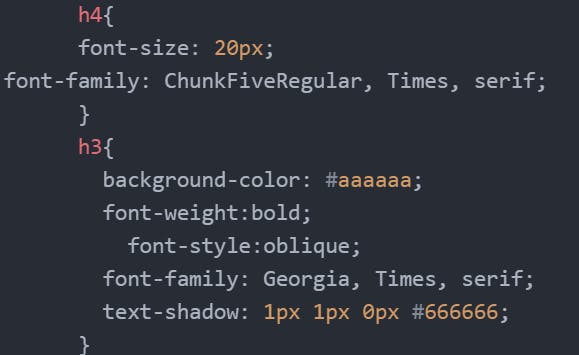
We can add fonts as well using font-family.
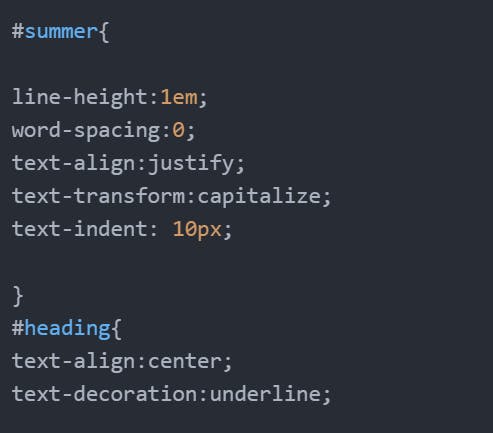
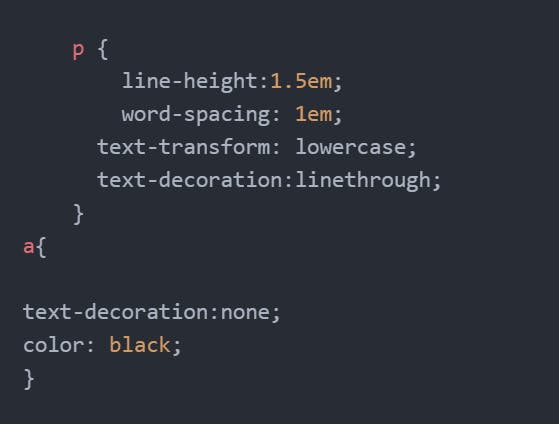
STYLING FONTS
The following properties are used to style fonts:
- font-weight
- font-style
- text-shadow

- line-height
- word-spacing
- text-transform
- text-align
- text indent
- text-transform
- text-decoration
 The text-transform property accepts the following values:
The text-transform property accepts the following values:
capitalization: Transforms the first character in each word to uppercase.
lowercase: Transforms all characters to lowercase.
none: Produces no capitalization effect at all.
uppercase: Transforms all characters to uppercase.
The text-decoration property accepts the following values:
none − No decoration should be added to the inline text.
underline − An underline is drawn beneath the inline text.
overline − An overline is drawn above the inline text.
line-through − A line should be drawn through the middle of the inline text.

That's all for the introduction to CSS!
Thank you for reading!
Till next time!🥰🥰
